虚拟展厅技术:WebGL的完整工作流程
1、准备数据阶段
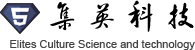
在这个阶段,我们需要提供顶点坐标、索引(三角形绘制顺序)、uv(决定贴图坐标)、法线(决定光照效果),以及各种矩阵(比如投影矩阵)。
其中顶点数据存储在缓存区(因为数量巨大),以修饰符attribute传递给顶点着色器;
矩阵则以修饰符uniform传递给顶点着色器。
2、生成顶点着色器
根据我们需要,由Javascript定义一段顶点着色器(opengl es)程序的字符串,生成并且编译成一段着色器程序传递给GPU。
3、图元装配
GPU根据顶点数量,挨个执行顶点着色器程序,生成顶点最终的坐标,完成坐标转换。
4、生成片元着色器
模型是什么颜色,看起来是什么质地,光照效果,阴影(流程较复杂,需要先渲染到纹理,可以先不关注),都在这个阶段处理。
5、光栅化
能过片元着色器,我们确定好了每个片元的颜色,以及根据深度缓存区判断哪些片元被挡住了,不需要渲染,最终将片元信息存储到颜色缓存区,最终完成整个渲染。

虚拟展厅技术:Three.js 原理
three.js参与的流程:

黄色和绿色部分,都是three.js参与的部分,其中黄色是javascript部分,绿色是opengl es部分。
three.js可以实现:
-
辅助我们导出了模型数据;
-
自动生成了各种矩阵;
-
生成了顶点着色器;
-
辅助我们生成材质,配置灯光;
-
根据我们设置的材质生成了片元着色器。
-
而且将webGL基于光栅化的2D API,封装成了我们人类能看懂的 3D API。
Three.js顶点处理流程
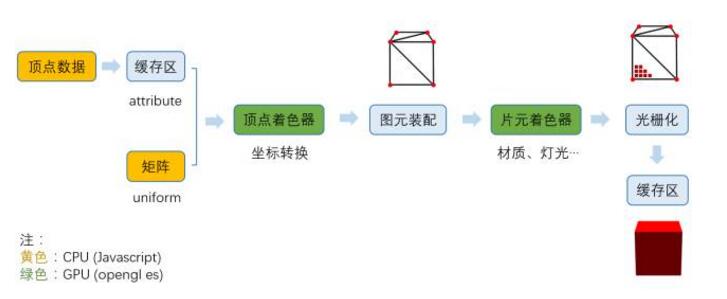
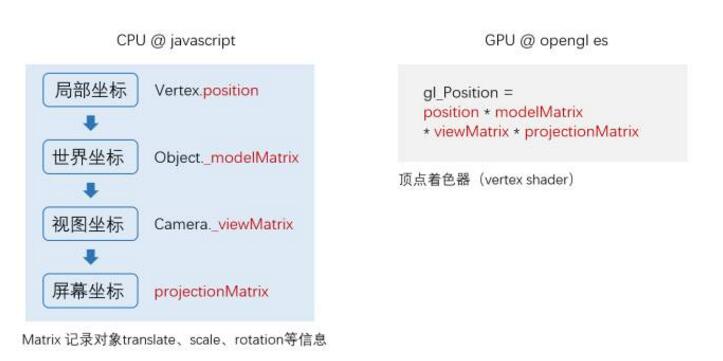
从WebGL工作原理的章节中,我们已经知道了顶点着色器会将三维世界坐标转换成屏幕坐标,但实际上,坐标转换不限于投影矩阵。
如下图:

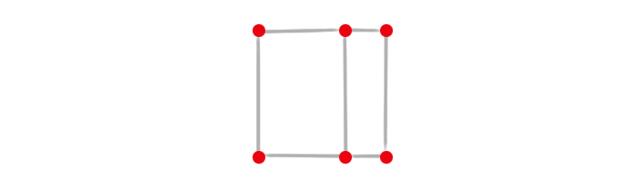
之前WebGL在图元装配之后的结果,由于我们认为模型是固定在坐标原点,并且相机在x轴和y轴坐标都是0,其实正常的结果是这样的:

模型矩阵

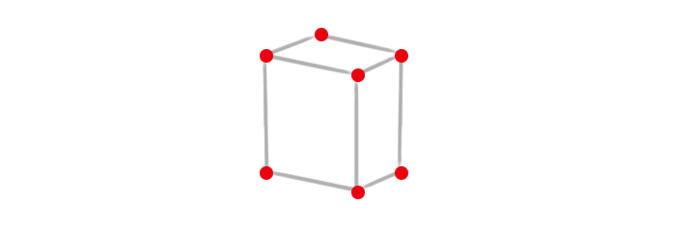
现在,将模型顺时针旋转Math.PI/6,所有顶点位置肯定都变化了。
box.rotation.y = Math.PI/6;
但是,如果我们直接将顶点位置用javascript计算出来,那性能会很低(顶点通常成千上万),而且,这些数据也非常不利于维护。
视图矩阵

将相机往上偏移30。
camera.position.y = 30;
同理,我们用矩阵viewMatrix将移动信息记录下来。
投影矩阵

用projectMatrix记录。
应用矩阵
编写顶点着色器:
gl_Position = position * modelMatrix * viewMatrix * projectionMatrix;
这样,我们就在GPU中,将最终顶点位置计算出来了。
实际上,上面所有步骤,three.js都帮我们完成了。

片元着色器处理流程
片元着色器负责处理材质、灯光等信息,但具体是怎么处理呢?
如下图:

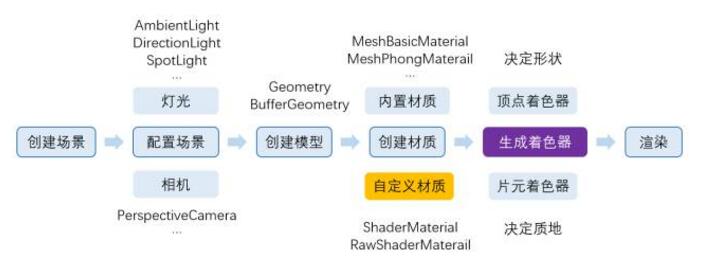
three.js完整运行流程

当选择材质后,three.js会根据所选的材质,选择对应的顶点着色器和片元着色器。
three.js中已经内置了我们常用着色器。