目前公布博物馆的在线观展形式,主要是在线展览和数字全景展厅两种。在线展览是页面框架式的内容表单罗列,主要以图文或结合短视频形式,介绍主题展或馆藏品,制作简单,观看形式也比较单一。而数字全景展厅结合了线下的场馆空间布局,将物理世界数字化,能够提供相对完整的观赏体验,沉浸感强,能够让观众身临其境的体会“逛博物馆”的这种文化艺术魅力,也有助于提高博物馆的公众认知,让更多的人关注文物,是未来线上展示的发展趋势。
数字全景展厅基础元素
各博物馆因数字展厅制作方法、制作时间、底层技术的不同和细节处理程度的不一,给浏览者的观感虽然差异很大,但全景数字展示的界面交互设计,整体仍然是由这7部分基础元素组成:全景图片漫游、背景音乐、语音介绍、图文介绍、视频介绍、3D模型展示、互动留言。
全景展厅在展现形式上,基本是以上元素的组合。但在具体实践中,结合博物馆的实际资源,还可以有各种灵活的组合配置:
1:全景图片漫游;
2:全景图片漫游+背景音乐
3:全景图片漫游+全局语音导航
4:全景图片漫游+单展品图文介绍
5:全景图片漫游+语音介绍
6:全景图片漫游+视频介绍
7:全景图片漫游+单展品3D展示
8:全景图片漫游+互动留言
案例分析:
组合示例一:单点高清,突出高流畅度和搭建上线快捷度
案例一:故宫的全景展厅
在线参观网址:http://suo.im/6oWpYT

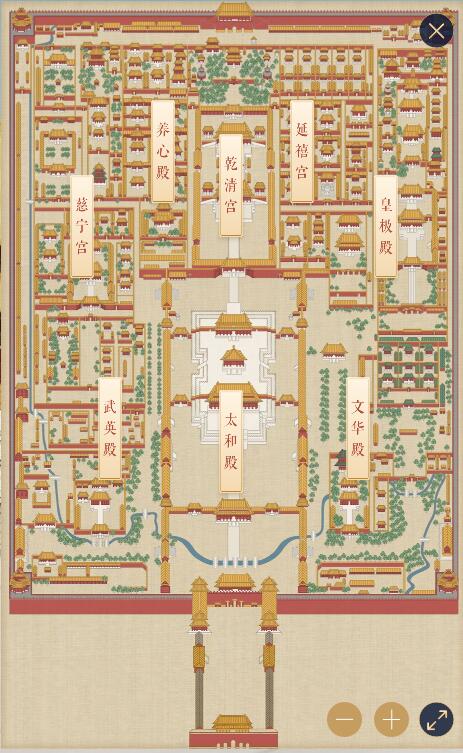
1.点击左上角的地图按钮,弹出下图,可以看到整个故宫场景的地图,点击里面的标签可以直达场景。
2.画面右侧为文字讲解+语音讲解,观众可以较为详细的了解细节以及扩展知识。
3.交互功能加载:左下角从左至右分别为导航、点赞、分享、背景音乐。
4.点开导航后,即可按照场景进行快速直达。

总体评价:
只应用了最基本的数字展厅元素组合,如全景图片、语音介绍、文字介绍,背景音乐等,较轻简的内容加载保障了观看体验的流畅舒适,展现层级明确。但此种轻简风对界面和画面美观设计有一定要求,本案例界面美观度设计较好,画面统一明亮清晰,在很大程度上,以高颜值审美弥补了内容上的单薄。
组合示例二:散点透视,既有展览整体轮廓又有丰富内容细节
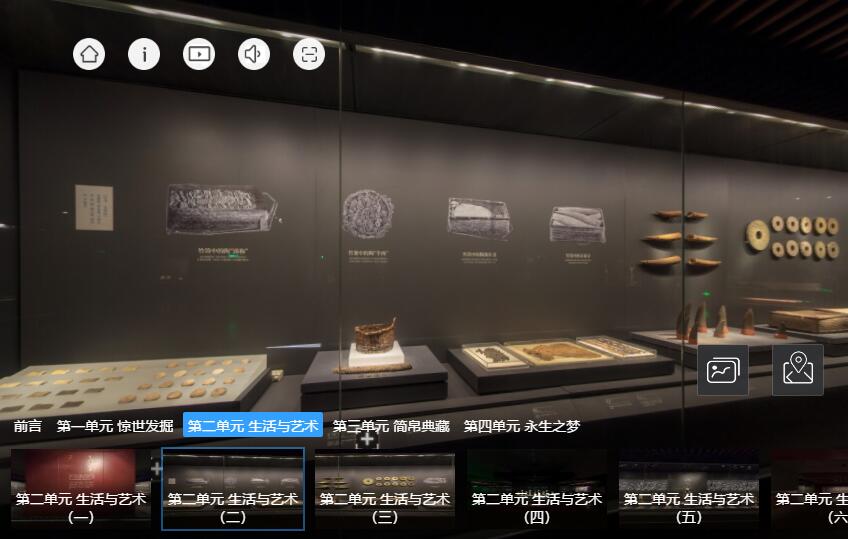
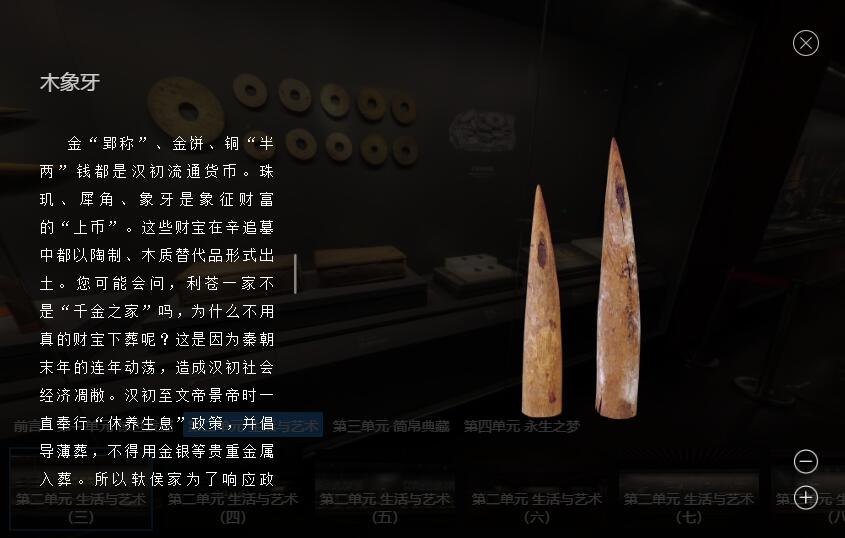
案例二:湖南博物馆马王堆展
在线参观网址:http://suo.im/6htnRk

1.展示方式较为直接明确,突出展现展品,将展品信息高亮显示,并提供预览图。
2.点击展品图可进入展品的图文介绍。

总体评价:
整体浏览界面简洁,层级十分明确,信息清晰;可便捷的找到所有展览单元及展示内容,且展品做了提取标注并对应放在了每个场景内,便于观众浏览。此种方式可以让观众快捷明确的获取到展示的内容。
组合示例三:增强交互内容和功能,强化与观众的关系连接
案例三:青岛市博物馆全景展示
在线参观网址:http://suo.im/5NpAKE

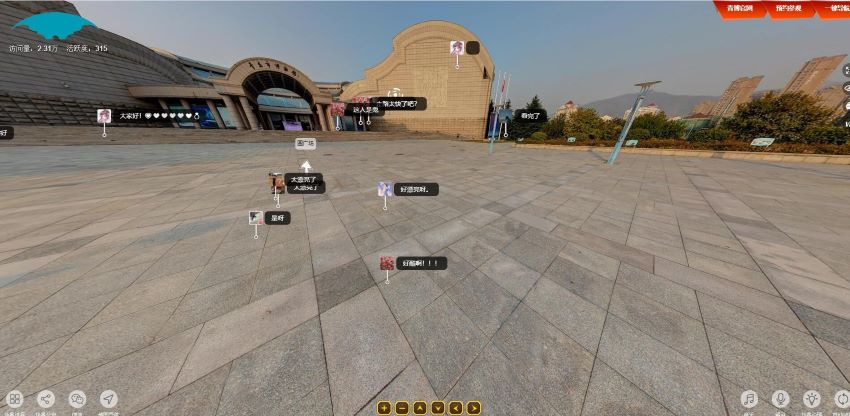
1.在全景功能上增加了访问量、活跃度、留言、预约参观等功能,使整个场景的交互感更强;精选留言的弹幕式展现,为虚拟场景增加了“人气“。虽然功能的丰富增加了可看性,但同时有可能让观众对浏览的整体感削弱,这些取决于核心想要给观众的是什么,并没有好坏之分。
2.在基础功能上,同样做到了流畅和层级清晰明确,配有背景音乐和解说,能够让观众轻松自然的完成浏览。
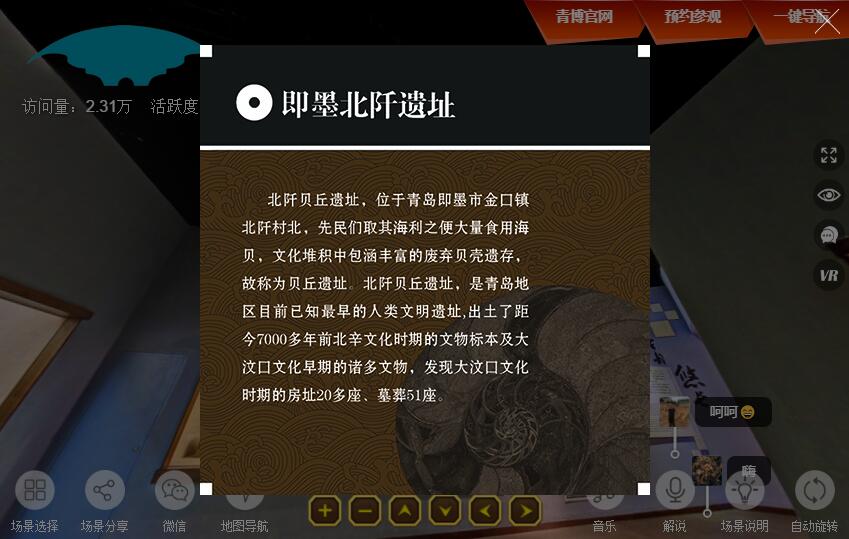
3.在浏览时,提供了单个展品的图文介绍,并做了明显的标记。
4.点开每个展品,有详细的图文介绍,利于观众深度了解文物知识。

总体评价:
这种增强互动性的组合,与观众间的信息交互会更有层次感和深度。但各类导航信息和功能信息如何在界面间科学排布,要同时兼顾到内容展示的美学要求与人眼浏览的工学要求。
基于flash技术的UI交互:加强浏览器支持适配,简洁设计轻简数据包加载
案例四:宁波博物馆全景展示
在线参观网址:http://suo.im/62nOjg

因为对硬件资源调用较高,在移动化的大势所趋之下,虽然flash正逐渐被H5取代,但因为其成熟的技术模式和经济性,仍有一些博物馆的数字展厅采用的是flash技术搭建,Flash技术的问题在于浏览器支持,大部分进入数字展厅时会遇到一个界面,需要同意才能进入展厅,正常浏览。
如果采用此种技术,一定要做好浏览器的适配,并在导航地图中,以醒目的方式提示浏览用户合适的浏览器类型和版本。避免出现以下这样的极端情况:展厅需要下载插件才能进入。这种技术型屏障会直接将观众拒之门外,非常不利于数字展厅的展示。
总体评价:
Falsh技术数字展厅在UI设计方面,不同的元素组合也会带给观众不同的观感差异。但就当下的UI审美而言,简洁、扁平化的风格更能让观众接受。同时,漫游时的流畅度也很重要,部分展厅的数据过于大,会造成浏览时需要加载或者卡顿的情况;加载或卡顿会很大程度上影响观众体验,这部分优化是必须要加强的。
全景数字博物馆的现状与未来
纵览全部81家全景数字展厅,虽然各有特点,但在技术上,基本都还是通过全景照片来搭建全景场景,UI设计上,通过层级分出每个展馆的主题、或分出楼层,路线导航,以语音和图文形式介绍展览内容或导航,支持VR眼镜观看,互动留言等等,基本功皆做到了及格线。
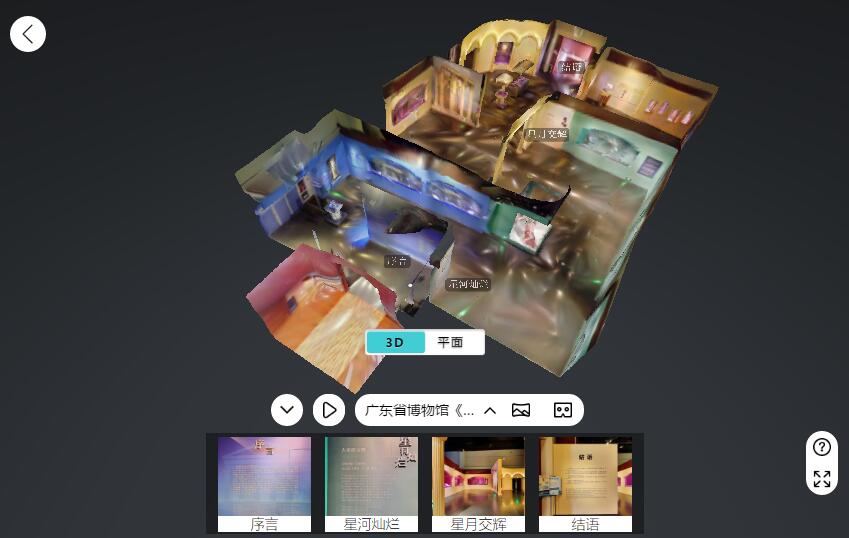
但在视觉审美设计和新技术、新功能的应用方面,仍有非常大的提升空间。例如:有部分数字展厅做到了视觉风格与展馆主题相匹配(如下图1),有部分数字展厅将展品3D化,让观众更完善的看到展品真实的样子(如下图2),有部分展厅将展厅3D模型展示出来,观众可以在全景场景内自由移动,而非点对点(如下图3、4),这些都是做得相对有特点的数字展厅,加深了观众对博物馆的印象分。
图1:越王时代-吴越楚文物精粹展
链接:http://suo.im/5UUKjz

图2:青海省博物馆-全景观赏
链接:http://suo.im/5NpzWO

图3-4:金漆辉映-潮州木雕虚拟展览
链接:http://suo.im/6hqecw

全景数字展厅是一个工具,更像一个平台一个入口;除了展示博物馆的内容外,还可以承担起文化传播、素质教育这些功能。随着智能设备的不断更新迭代,新技术的不断发展,数字展厅能与人交互的内容会越来越多,越来越新奇,做好数字展厅内容,将有助于博物馆、文物系统的发展和对外宣传推广。
(文章转载自公众号:云见文数院,作者:陈布斯)